Welcome to the expanding universe of marketing automation! Where email marketing, lead management, consumer marketing, mobile marketing, social media marketing, database management, web personalization, content optimization, and account based marketing come together in an all-in-one solution called Marketo. Overwhelmed yet?
Marketo is a robust tool for marketers, though it is not always clear how to achieve marketing goals using it. So here are some Marketo hacks to get you off your feet!
1. Learning Marketo Terminology
Whether you’ve used marketing automation platforms before or not, there are some keywords, and terminology to be aware of before you begin. A great place to start would be Uberflip’s infographic on how to speak marketing automation
2. Benefits of the Marketo Community
The community is a great place to connect with users of all levels, get insight from thought leaders who have “been there, done that.” This is by far the largest and best resource for get answers to your questions from experts, share ideas, detailed “how-to” documentation, and release notes.
Meghana Rao, a seasoned Marketo user, curated a comprehensive list of Marketo’s community resources that new users can leverage: Marketo Resources for New Users
3. Building Asset Templates
When creating new templates, it’s important to have a good game plan. You need to think about who will be using it, what its main purpose is, and how flexible it needs to be.
Some of the best new features of Marketo 2.0 email and landing page editor are custom variables, moveable and removable modules, and the ability to hide and show sections so landing pages with a large variety of needs can be housed on a single template. The same template can used to create hundreds of pages regardless of whether you choose free form or guided. Editing landing pages built on that template is what creates a different experience.
Coding templates within Marketo is quite different than coding a website. Working in the landing page template requires developer knowledge, but working in the email editor generally doesn’t. For novice users, starting with guided templates will help to ensure brand consistency and responsive design.
Although, if you have zero coding knowledge, having someone who knows the in’s and out’s of developing Marketo templates is a huge asset. When you buy a Ferrari, you need to make sure you mechanic is familiar with what’s under the hood. If your templates are created correctly, users with a variety of coding skills will be able to use it efficiently.
4. Copy pasting in the email editor
For those of you that have no coding knowledge, here’s a quick hack to add your content into the editor. Copy the text and paste using –
Shift + command + v (for mac)
Shift + control + v (for windows)
Another way to go about doing this is is to copy over your text to a program that edits in plain text, such as Text Editor (for mac) or Notepad (for windows) or Edit Pad (online resource).
5. Email design testing
It is strongly recommended to invest in tools, such as, Litmus, or Email on Acid, to test if you email looks good on all email platforms. Litmus testing allows you to test on 70+ email clients and devices in the matter of seconds, checking for broken links, images, or other bugs in a matter of seconds.
6. Building program templates for commonly used programs
Create process templates that are nested in Marketing Activities, for campaigns that are generated regularly. A library of program template for events, webinars and drip nurtures is one of the most efficient ways to cut down time. When you clone the program, you not only clone all the assets and workflows it contains but also all the links between these asset, reducing redundant asset development steps. Additionally, using tokens and snippets for commonly placed content is big time saver.
7. When in doubt, import a program
Marketo’s library consists of a list of prebuilt programs, which you can easily import into your subscription centre and alter to your needs. If you are unsure how to build your programs, leverage program the program available to you through Marketo’s Library.
8. Tracking leads when using ungated content
- Insert the below code to your web pages –
<script type="text/javascript"> $('a[href$="pdf"]').click(function(event) { var link = $(this).attr('href'); var base = new RegExp("^"+window.location.protocol + "//" + window.location.host); link = link.replace(base, ""); Munchkin.munchkinFunction('visitWebPage', { url: link }); }); </script>
This code tracks visitor clicks on your pdf files and records them as a web page visit. -
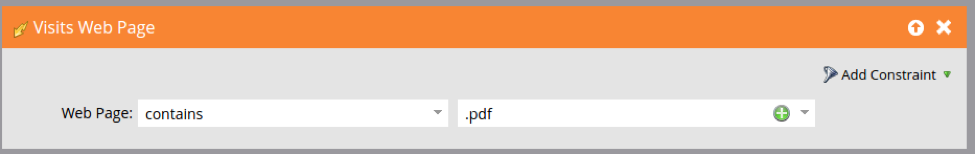
Create a smart campaign and add “Visits Web Page” trigger –

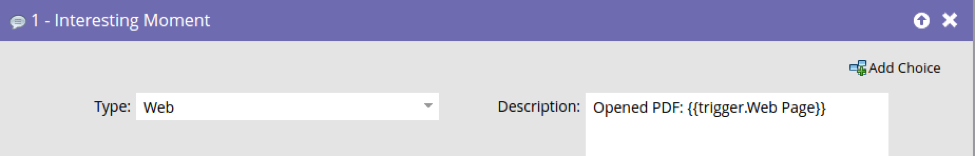
Next in the flow, create an “Interesting Moment” as follows:

This creates an Interesting Moment for sales whenever a lead clicks on a PDF link.
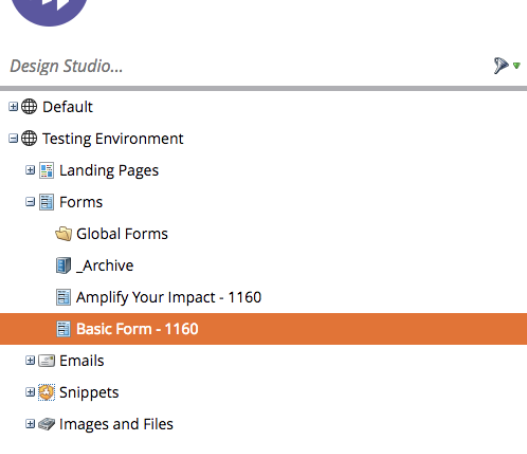
9. Finding forms in your instance
One of the first things you will do when setting your Marketo instance is coming up with a naming/ organizing structure for your various assets and programs. When it comes to forms, having the form ID mentioned in the name of the form will help find it faster.

10. Locating your landing pages
Sometimes it can happen that you’re able to find a landing page on your website but can’t trace it in your instance. There is a back door way to find these pages. Go into your master landing page template and add the below script into the footer –
<!-- pname: {{program.name}} -->So now, if you ever can’t find the landing page in your instance, open the page on your website, view the source code, scroll to footer, and it will instantly tell you what the program name is.



